Passiamo ora alla parte pratica (se non l’hai letto qua troverai la parte teorica) per ottimizzare la velocità del tuo sito web. Ecco un semplice tutorial, anche se non sei un esperto tecnico.
Passo 1: Testa la Velocità del Tuo Sito
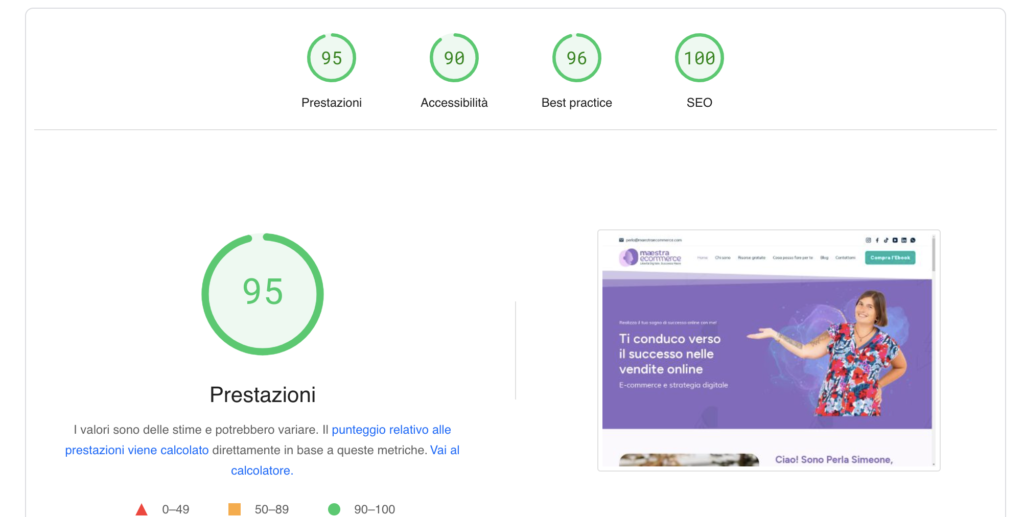
Prima di apportare modifiche, è importante misurare la velocità attuale del tuo sito. Puoi farlo utilizzando strumenti come Google PageSpeed Insights, GTmetrix o Pingdom Website Speed Test.

- Google PageSpeed Insights: Visita Google PageSpeed Insights e inserisci l’URL del tuo sito. Questo strumento ti fornirà un punteggio e suggerimenti su come migliorare la velocità.
- GTmetrix: Vai su GTmetrix e inserisci il tuo URL per un’analisi più dettagliata. Ti mostrerà le dimensioni delle pagine, il numero di richieste HTTP e altro ancora.
- Pingdom Website Speed Test: Visita Pingdom e scegli una località da cui testare la velocità del tuo sito. Questo è utile per capire come il tuo sito si comporta in diverse parti del mondo.
Annota i risultati iniziali in modo da poter confrontare le prestazioni dopo aver applicato le ottimizzazioni.
Passo 2: Ottimizza le Immagini
Le immagini sono spesso le principali responsabili della lentezza di un sito web. Ecco come puoi ottimizzare la velocità del tuo sito web con le immagini:
- Comprimi le Immagini: Usa strumenti come TinyPNG o JPEGmini per ridurre le dimensioni delle immagini senza perdere qualità.
- Scegli il Formato Giusto: Utilizza JPEG per le fotografie e PNG per le immagini con trasparenze. Considera anche l’uso del formato WebP per un’ulteriore compressione.
- Implementa il Lazy Loading: Se stai utilizzando WordPress, puoi installare un plugin come Lazy Load per caricare le immagini solo quando sono visibili all’utente. Questo riduce il tempo di caricamento iniziale.
Passo 3: Minifica CSS, JavaScript e HTML
La minificazione riduce le dimensioni dei file eliminando spazi, commenti e caratteri non necessari. Questo può velocizzare il caricamento delle pagine.

- Minificazione Automatica: Se usi WordPress, plugin come Autoptimize o WP Rocket possono minificare automaticamente i file CSS, JavaScript e HTML.
- Minificazione Manuale: Se preferisci fare tutto a mano, puoi usare strumenti come Minify o UglifyJS per minificare i file prima di caricarli sul tuo sito.
- Combina i File: Se possibile, combina i tuoi file CSS e JavaScript in un unico file rispettivamente. Questo ridurrà il numero di richieste HTTP e velocizzerà il caricamento della pagina.
Passo 4: Scegli un Hosting Adeguato
L’hosting è fondamentale per la velocità del tuo sito. Se stai utilizzando un hosting condiviso e noti che il sito è lento, potrebbe essere il momento di passare a un’opzione migliore.
- Hosting Condiviso vs. VPS vs. Hosting Dedicato: Se il tuo sito ha molto traffico, considera un upgrade a un VPS (Virtual Private Server) o a un hosting dedicato. Questi offrono risorse maggiori rispetto all’hosting condiviso, migliorando la velocità.
- Hosting Gestito per WordPress: Se stai usando WordPress, considera un hosting gestito che si occupa di molte ottimizzazioni per te, come WP Engine o Kinsta.
- Verifica le Prestazioni del Server: Usa strumenti come Pingdom per monitorare le prestazioni del server e assicurarti che stia rispondendo rapidamente.
Passo 5: Utilizza una Content Delivery Network (CDN)
Una CDN distribuisce i contenuti del tuo sito su vari server nel mondo, migliorando la velocità di caricamento per utenti geograficamente distanti.
- Configura una CDN: Se non l’hai già fatto, iscriviti a un servizio CDN come Cloudflare, Amazon CloudFront o Akamai. La configurazione è generalmente semplice e viene fornita con istruzioni dettagliate.
- Distribuisci i File Statici: Usa la CDN per distribuire file statici come immagini, file CSS e JavaScript. Questo ridurrà il carico sul tuo server principale e velocizzerà il caricamento delle pagine.
Passo 6: Riduci le Richieste HTTP
Ogni volta che una pagina viene caricata, il browser fa richieste HTTP per ogni elemento (immagini, CSS, JavaScript). Ridurre queste richieste può accelerare il caricamento.
- Elimina Elementi Inutili: Controlla attentamente le tue pagine e rimuovi eventuali plugin, widget o immagini non necessari.
- Utilizza Sprite CSS: Unisci le immagini utilizzate spesso in una singola immagine più grande e utilizza CSS per mostrare solo la parte dell’immagine necessaria. Questo riduce il numero di richieste HTTP.
- Combina e Minifica i File: Come menzionato precedentemente, combina e minifica i file CSS e JavaScript per ridurre il numero di richieste.
Passo 7: Attiva la Compressione Gzip
La compressione Gzip riduce la dimensione dei file HTML, CSS e JavaScript inviati dal server al browser. Questo riduce il tempo di caricamento delle pagine.
- Attivazione Gzip: La maggior parte dei server moderni supporta Gzip. Se stai usando un hosting condiviso, controlla se Gzip è già attivo. In caso contrario, puoi attivarlo modificando il file
.htaccessdel tuo sito. - Verifica la Compressione: Usa strumenti come Check GZIP compression per verificare se la compressione Gzip è attiva sul tuo sito.
Passo 8: Cache del Browser
La cache del browser permette di memorizzare alcune risorse del sito nel dispositivo dell’utente, in modo che le visite successive siano più rapide.
- Configura la Cache: Se stai utilizzando WordPress, plugin come W3 Total Cache o WP Super Cache possono configurare la cache del browser per te. Se non usi WordPress, puoi configurarla manualmente modificando il file
.htaccess. - Durata della Cache: Imposta una durata di cache adeguata per i diversi tipi di file. Le risorse statiche come immagini e file CSS possono essere memorizzate nella cache per periodi più lunghi, mentre i file dinamici dovrebbero avere una durata di cache più breve.
Passo 9: Riduci il Tempo di Risposta del Server
Il tempo di risposta del server è il tempo impiegato dal server per iniziare a rispondere a una richiesta. Google raccomanda un tempo di risposta inferiore a 200ms.
- Ottimizza il Database: Se il tuo sito utilizza un database (come WordPress), assicurati di ottimizzarlo regolarmente. Plugin come WP-Optimize possono aiutarti a eliminare dati inutili e ottimizzare le tabelle del database.
- Utilizza un Hosting di Qualità: Come accennato, un hosting di qualità può ridurre significativamente il tempo di risposta del server.
- Riduci il Carico del Server: Se il tuo sito è molto trafficato, considera l’uso di un sistema di bilanciamento del carico o un server dedicato.
Seguendo i passi descritti in questo articolo, potrai ottimizzare la velocità del tuo sito web e offrire ai tuoi clienti un’esperienza fluida e piacevole, aumentando le possibilità di successo del tuo e-commerce.
Ricorda, ogni secondo conta!